This week’s blog post is going to be a special one.
And by “special” I mean even more boring than the ones before – or more interesting, depending on your outlook and your role in game development -, because it deals with the phase of production that can be the most scary and the most mundane at the same time: The homestretch; the finish line; the final stage.
At this point, apart from minor things, the game is basically done – speaking in terms of all the game mechanics and systems being in place. What is far from done, however, is the art.
I still have fully-colored animation cycles of both enemy types to deliver, additional sprites for the main character, the entire GUI still has to be done, with a title screen, victory/game-over screen, pause menu, buttons, a logo – and many, many more little things here and there.
Being the Art Director, I would really like to start diving into those details now and, specifically, try to fine-tune and polish all the artwork connected to player movement and collision, to make the game aesthetically “smooth” and sound. Which is, if you ask me, the hardest but most important duty of art/graphics in games. Graphics connect the player with the game’s mechanics. Together with the controls, they are meant to suck the players in and make them become one with the Player character (PC). Interfacing. So they have to be pleasant-looking, intuitive and unobtrusive while still being informative and fitting to the setting/IP.
I gave some general directions, like red-tinted texture flickering when getting hit, hit-stun with a little sprite shake, maybe some invisibility frames after getting hit, maybe a little stun-lock or knock-back to give better feedback of getting hit while flying on a broomstick (which the PC does) and losing momentum… but that is exactly the problem of this. So many of these decisions flow into Game Design territory and, me not being Lead Designer, I can only say so much. Me and the game’s Designer are generally on the same page and if not, we might have some fruitful discussions – but at the end of the day, the final decisions are up to him and the Producer. And you can’t argue taste.
So, dealing with those creative differences, with the changes resulting out of those, adapting them, combined with bearing all the graphical workload, tasks coming up at inconvenient moments (mostly assignments from Art class, that have to be calibrated to my project schedule, otherwise I wouldn’t get anything done) is making everything extra-hard and not as satisfying as I would have hoped going into the project, when I was wide-eyed and looking forward to be Lead Art.
One thing is always stealing focus from the other and I don’t feel like I am making any progress. I also doubt that I am learning a lot about my role in a production right now, because I am constantly cooking five meals at once… and I burn them all. I just wish I had the time to sit down and read a recipe or two, try things out… What is a knife? Spork?? But there’s no time – gotta keep cooking! Or isbthat the lesson?
Sometimes, I feel like I am drowning. Because, as a perfectionist (I know, that’s my problem), this type of constant makeshift work, prominently displayed through the whole development process, deeply saddens me.
I want time.
I want knowledge.
I want more budget. (In this case: more than 1 person in the art department. To do more interesting things, learn from each other, spitball, etc.)
Overall, everything I do, feels rushed, underdeveloped and sloppy. If it finally turns out like that, we will see. Until then, I will give my best to polish all the details to a degree that is adequate to the scope and budget of the project, and at least some competency shines through my work.
I apologize for getting a bit gloomy at the end and overall not very specific or scientific in this post… but I guess, that is what naturally comes with this part of the development cycle – fear and desperation. For some, at least. For others… boredom.
What kind of dev are you?
…
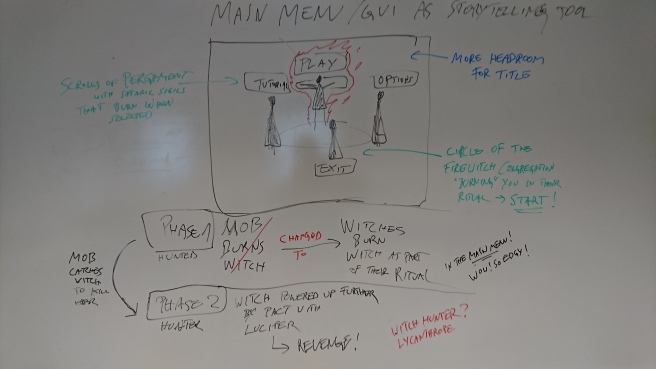
Oh, and here is a picture from when I was conceptualizing the GUI with my Lead Designer – one of my favorite moments of the entire development process! 🙂







 the protagonist, but I decided upon that for the sake of telling them apart indubitably.
the protagonist, but I decided upon that for the sake of telling them apart indubitably.




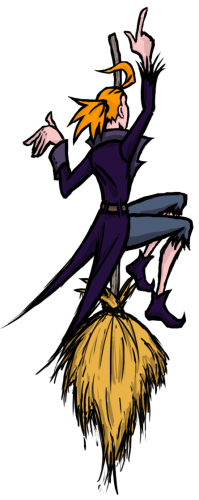
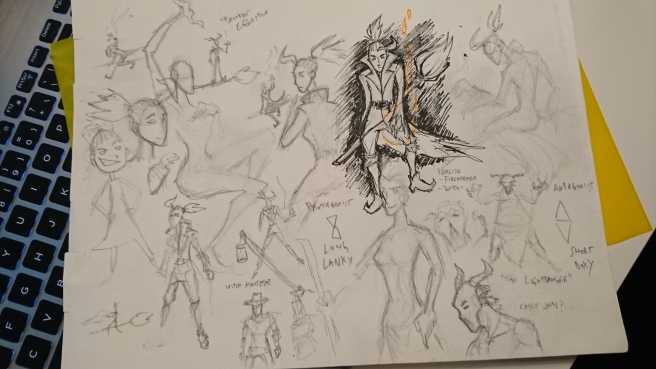
 Out came my re-design of the witch, the protagonist of our game. I, personally, called her Izalith – as an homage to Dark Souls’ sub-plot about a circle of fire-witches.
Out came my re-design of the witch, the protagonist of our game. I, personally, called her Izalith – as an homage to Dark Souls’ sub-plot about a circle of fire-witches. She is the last Firekeeper (another nod) in a Victorian-like fantasy world that is slowly being devoured by Darkness. People, in their desperation, have turned to superstition and made the witches scapegoats for the seemingly inevitable fate of the world. Their pyromantic powers escape the common people’s understanding and they make the “witchcraft” responsible for their doom. They fear it. And so, they hunt down, torture and murder witch after witch, to the very last light of their life…
She is the last Firekeeper (another nod) in a Victorian-like fantasy world that is slowly being devoured by Darkness. People, in their desperation, have turned to superstition and made the witches scapegoats for the seemingly inevitable fate of the world. Their pyromantic powers escape the common people’s understanding and they make the “witchcraft” responsible for their doom. They fear it. And so, they hunt down, torture and murder witch after witch, to the very last light of their life…